Critical Mass
Print – Bill of Rights

Nicole Ryder uses found images to illustrate the Third Amendment, prohibiting the quartering of soldiers in homes during peacetime.
Print – Greed

Greg Thomas uses geometric shapes and found images to illustrate the deadly sin, Greed.
Video – Evolution

Miranda Petrosky uses paper, scanned textures, and drawings to illustrate animals evolving from living in the sea to on land.
Video – Newton’s Cradle

In this video, Michael Sodek draws a connection between Newton’s Third Law, as seen through a Newton’s Cradle, and the American Revolution.
Video – Pollution

In a short video, Chee Sim uses a factory metaphor as a polemic metaphor for pollution and global warming.
eReader
Book Rook

Jonathan Lopez’s Book Rook enables users to categorize their books, see their progress while looking at their whole collection, share highlights, and see other readers’ highlights.
MyBookShelf

Kayla Stark’s MyBookShelf shows the process she went through to use stacked books, friendly typography, relaxing colors, and inviting icons to bring an enriching, real-life feel to users’ book shelves.
Identification Systems
International Style

Kelsey Smith uses muted colors and repeated shapes to create an identification system for an exhibit on Swiss Modernism.
International Style

Jean Viera uses the rationality of Swiss Modernism to create a series of three buttons for an exhibit on Modernism.
Magazine
Ligature

Courtney Simchick’s square Ligature frames the content and uses a friendly, readable type design, giving the design a space to change from feature to feature, and still keep an inviting quality.
Spectrum

Brendan Callahan’s Spectrum takes design cues from 90s typography and other sources to create a visually compelling, yet still readable publication.
Typographic Review

Mariel Rushing’s Typographic Review uses an oversized format and lots of white space to play with blocks of type as well as blocks of color and images, creating a very grid-like, but still open magazine.
Motion – One Day
Chaney – AR Morning

Alton Chaney’s video uses motion tracking to place typography and icons in his life as he goes about getting ready in the morning.
Leal – Indecision

Erin Leal’s video uses an animated version of her to tell the story of waking up and going about her day as it fills up with choices and obligations.
Reframe
Rail – Community Board

A community board for Capital Metro through which Austinites suggested a MetroRail concert series. Design of interface, and promotional materials, including brochures, tickets, and shirts.
Rail – Morning

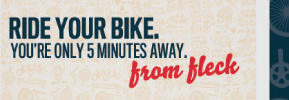
Alex Roka, Roel Macias, and Anne-Marie Defesche designed a broad campaign – with a video and ads – centered around the idea that riding MetroRail frees you from your drive.
Rail – Bags

Jean Viera, Song Bowman, Ana Fry, and May Yateem planned, designed, and printed a set of bags, each aimed at a different kind of potential MetroRail passenger.
Parking – Alternatives

Robin Bishop, Greg Thomas, Corine Brunet, Nate Cordoba, and Clare Szabo propose Affordable Alternatives to parking at school and gives students resources to better enable them to get to school other ways.
Parking – Bike Share

Abbas Deidehban, Marissa Cueva, Margo Sivin, Erica Stivison, and Grethe Ullrich create a bike-promotion program for St. Edward’s University.
Respond
America Past

Nicole Ryder creates a walk-through of a museum exhibition from 2111 explaining the 2011 recession.
Gold Standard Typeface

A typeface by Roel Macias that uses US currency and the golden ratio as inspiration, responding to the US financial crisis.
Cute Nukes Video

Kyle Tweedy created an animated response to compare the amount of budget cuts to the amount spent on nuclear weapons.
Rue 32 Typeface

Aaron Arnold uses vernacular type as a model to create a new typeface that responds to small-scale, non-professional design practice.
Web Poster
Paul – McCloud

Devone Paul’s site for Scott McCloud adeptly uses current web fonts, timed transitions, and a design and implementation that adapt to screen size for compatibility with desktop and mobile devices.
Westerfield – Greiman

Galen Westerfield’s site takes cues from April Greiman’s work to create a visually engaging mini-site.
